Launching projects from GitHub
When providing an example for your users to open, there are several things to consider:
- How to display the link?
- What is the actual URL?
- Where to place the code within the repository?
- How to configure the project to give people the best experience?
In the following guide, we will answer all of these questions.
The “Open in StackBlitz” button
One of the ways to make your code example stand out in your docs or your repository's readme file is to use our CTA (call-to-action) buttons.
| Button preview | Direct URL |
|---|---|
 | open_in_stackblitz.svg |
 | open_in_stackblitz_small.svg |
TIP
You can either host on your servers or use our image URLs directly.
In order to display the button in a Markdown file, use the following code - remember to replace the last URL with your example’s path:
[](https://stackblitz.com/github/___YOUR_PATH___)If you want to display the button in an HTML markup, use the following code:
<a href="https://stackblitz.com/github/___YOUR_PATH___">
<img
alt="Open in StackBlitz"
src="https://developer.stackblitz.com/img/open_in_stackblitz.svg"
/>
</a>Project URL
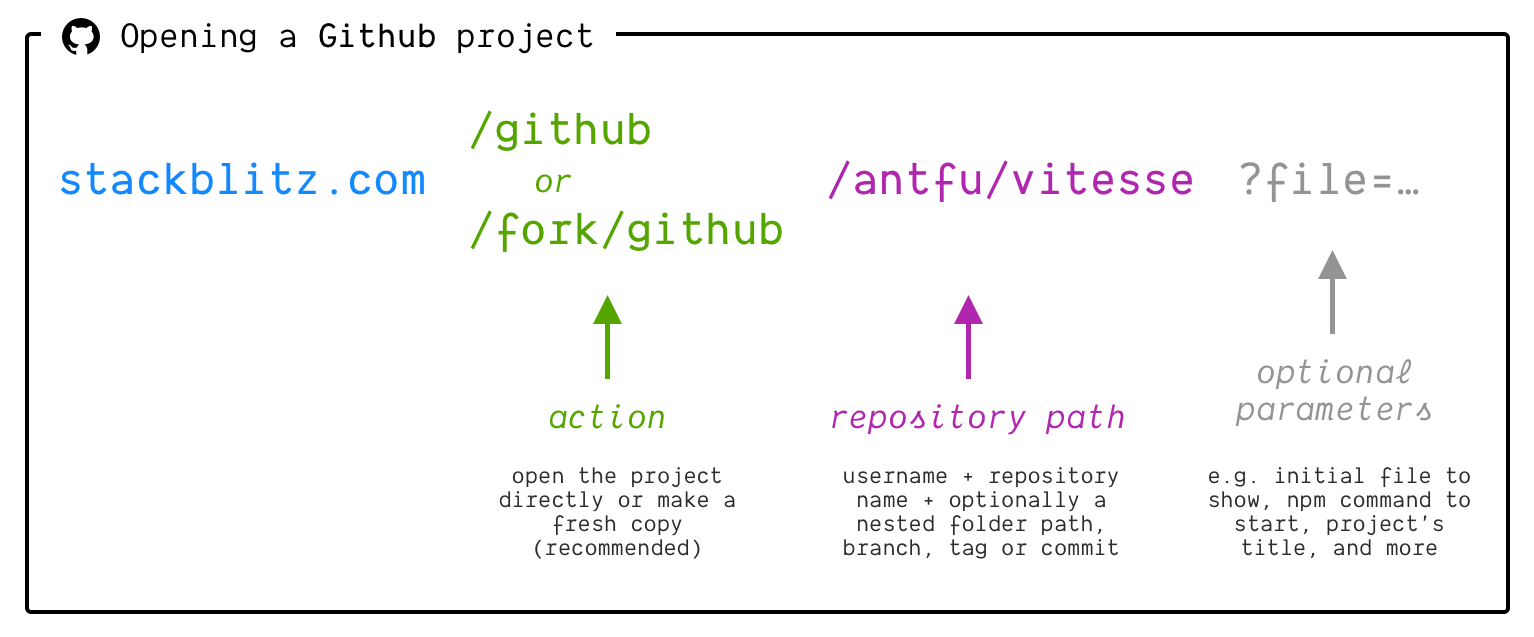
Projects loaded from GitHub follow this URL template: “stackblitz.com” + “github” + “GitHub username” + “repository name” (and possibly a path to a specific directory, commit, tag or branch), for instance:
- https://stackblitz.com/github/astro-js/astro-theme-starter
- https://stackblitz.com/github/remix-run/react-router/tree/main/examples/basic

TIP
These are equivalent.
https://stackblitz.com/github/USERNAME/REPOSITORY_NAME
https://stackblitz.com/github.com/USERNAME/REPOSITORY_NAME
Open directly or fork?
Depending on the “action” specified in the import URL (see the section above), the importer will either open the repository or make a fresh copy.
Consider a link like this one - a StackBlitz project loaded from a GitHub repository:
[https://stackblitz.com/github/astro-js/astro-theme-starter](https://stackblitz.com/github/astro-js/astro-theme-starter)In this case, StackBlitz imports the repository but does not give the write access to it. When the user makes some changes to the code and tries to save it, the page will reload, and they will get their own copy of the project with the changes applied.
To save users from seeing the page reload, we recommend always providing the link that will already load a fresh copy by including the /fork before the GitHub part of the URL:
[https://stackblitz.com/fork/github/astro-js/astro-theme-starter](https://stackblitz.com/fork/github/astro-js/astro-theme-starter)Organizing the project in your repository
Since the StackBlitz git importer is able to work with various GitHub paths, you can place your example project in any directory, but the common convention is to have a /examples or /templates folder in your project’s repository.
Oftentimes such a folder will consist of subfolders with several different variations of a project (for instance, https://github.com/remix-run/react-router/tree/main/examples)
Note
Make sure you don’t use a relative path to the main project in your examples’ package.json dependencies. Since what will be imported is only the content of the example’s folder, the example won’t have an access to the external paths.
Customizing the title
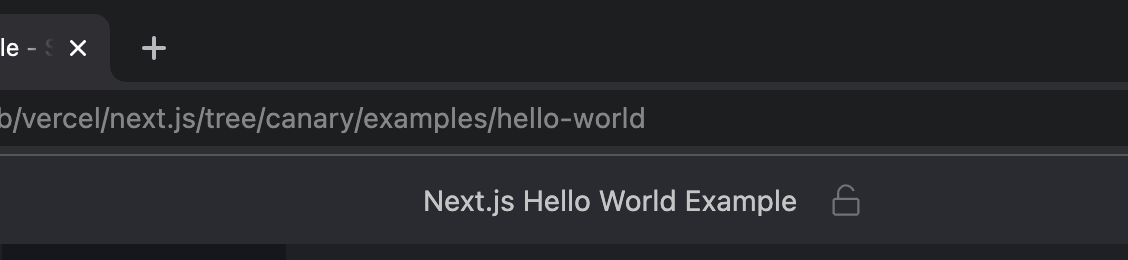
By default, the GitHub importer will set the project's title based on the GitHub username and the repository name. As you see below, the name of the project is "Next.js Hello World Example” (in the top center):
https://stackblitz.com/github/vercel/next.js/tree/canary/examples/hello-world
To customize it, add the title argument to the URL like so:
[](https://stackblitz.com/github/vercel/next.js/tree/canary/examples/hello-world?title='Hello World'
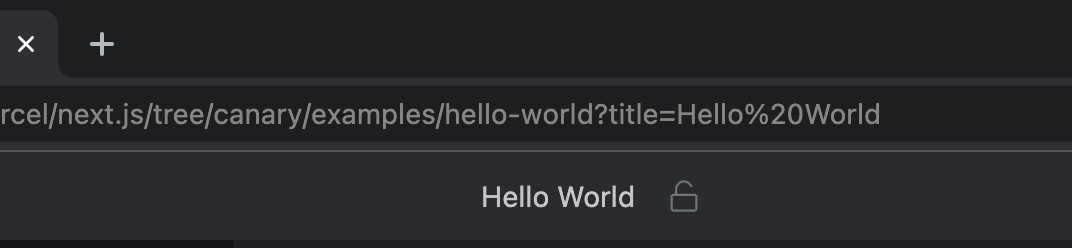
)As you see, the title has now changed from “Next.js Hello World Example” to “Hello World”:
https://stackblitz.com/github/vercel/next.js/tree/canary/examples/hello-world?title=Hello World
Launching a script on project load
StackBlitz will look in your project’s package.json file for a npm script to run on project load. By default, it looks for a script named "dev" first, then for a script named "start".
We recommend setting up your project’s package.json to use the "dev" or "start" script to launch a development server:
{
"scripts": {
"build": "vite build",
"dev": "vite"
}
}If you want to run a different script or command, you can use one of the following methods:
When linking to your project on StackBlitz, use the
startScriptquery parameter:?startScript=buildOr create a
.stackblitzrcfile with thestartCommandoption:json{ "startCommand": "npm run build" }
If your project has multiple folders with their own package.json files, you can specify which folder should open by using the configPath query parameter:
?configPath=packages/docsTips & best practices
Keep the package-lock.json file
Make sure you keep the package-lock.json file in your project to optimize the launching speed.
If the package-lock.json file exists in the imported project, a package manager doesn't have to do the work needed to resolve dependencies, which takes significant amount of time during the installation process.
Set up the main starter URL
Create a custom URL that immediately opens the live environment.
Great job: you've set up the starter project that your users can instantly spin up. Now whenever you'd like to quickly demo your framework, you can visit your docs or a "readme.md" file, click the "Open in StackBlitz" button, and load a project.
But how about we make this even more convenient?
To reduce the friction for the people who start with your library from scratch, set up a simple URL that immediately opens the live environment!
For instance, let's assume your project's homepage is awesome-lib.com you can:
- provide an
awesome-lib.newdomain that redirects to thestackblitz.com/fork/github/awesome-lib/examples/starteraddress - or set up a
/newpath on your current domain, which will also redirect to the starter.
Either awesome-lib.new or awesome-lib.com/new are both quite handy ways to have your project running in a browser in no time!
Here are some examples of how others are doing it:
- astro.new; for example: astro.new/blog?on=stackblitz
- sveltekit.new
- vitest.new
- vite.new + some variations: vite.new/react, vite.new/vue, etc.
- sli.dev/new
- fakerjs.dev/new
