How to install and use the StackBlitz addon for Storybook
Storybook is a widely used open-source tool for building UI components in isolation. It allows developers to create and test UI components interactively, separate from the main application, facilitating easier documentation, debugging, and visual testing of different states and edge cases.
Storybook supports a number of addons that extend the functionality and integrate additional tools.
Available with all StackBlitz plans including Personal, Personal+, Teams, and Enterprise.
The addon is compatible with all Storybook deployments including for Chromatic customers.
About the StackBlitz addon for Storybook
With StackBlitz’s addon, Storybook users can open stories in StackBlitz directly from Storybook.

After installation, you will be able to:
- Open an instant, browser-based development environment directly from Storybook
- View and modify the relevant component in StackBlitz without a local development environment
- Preview any changes live within StackBlitz
- Commit edits back to the repository or open a pull request
Installing the addon
First, install the addon by running the following command:
yarn add --dev @stackblitz/storybook-addon-stackblitznpm install @stackblitz/storybook-addon-stackblitz --save-devpnpm add --save-dev @stackblitz/storybook-addon-stackblitzThen, add the addon to .storybook/main.ts|js:
export default {
addons: ['@stackblitz/storybook-addon-stackblitz'],
};Configure the repository URL in .storybook/preview.ts|js:
export default {
parameters: {
repositoryUrl: 'https://github.com/[username]/[reponame]'
},
};In your story files, set the file path for the specific story, for instance:
export const Primary: Story = {
args: {/* ... */},
parameters: {
filePath: 'src/stories/Button.tsx'
}
};If your components are placed in multiple repositories, you can also define the repository URL for each specific story:
export const Primary: Story = {
args: {/* ... */},
parameters: {
filePath: 'src/stories/Button.tsx',
repositoryUrl: 'https://github.com/[username]/[reponame]'
}
};Using the addon
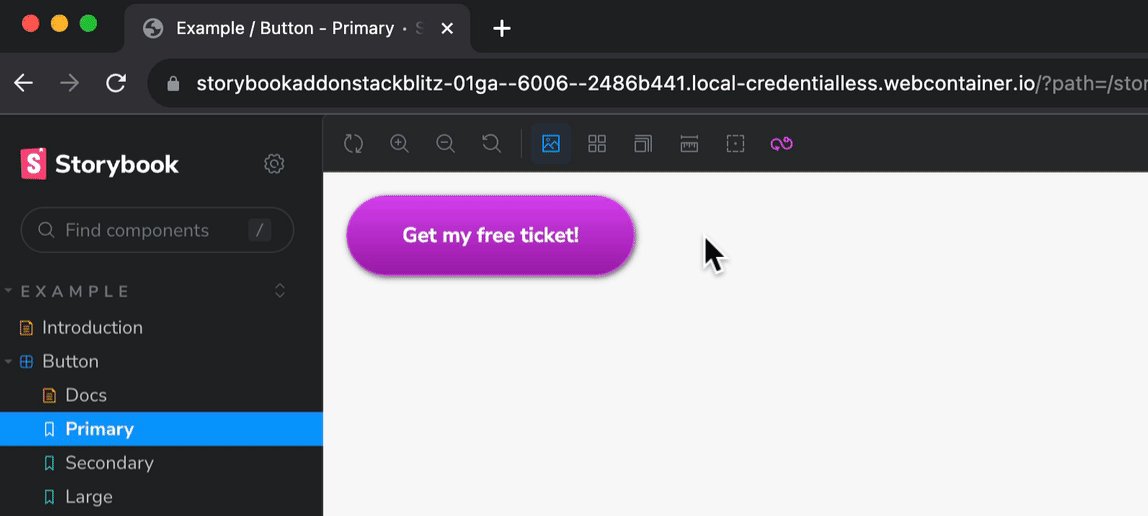
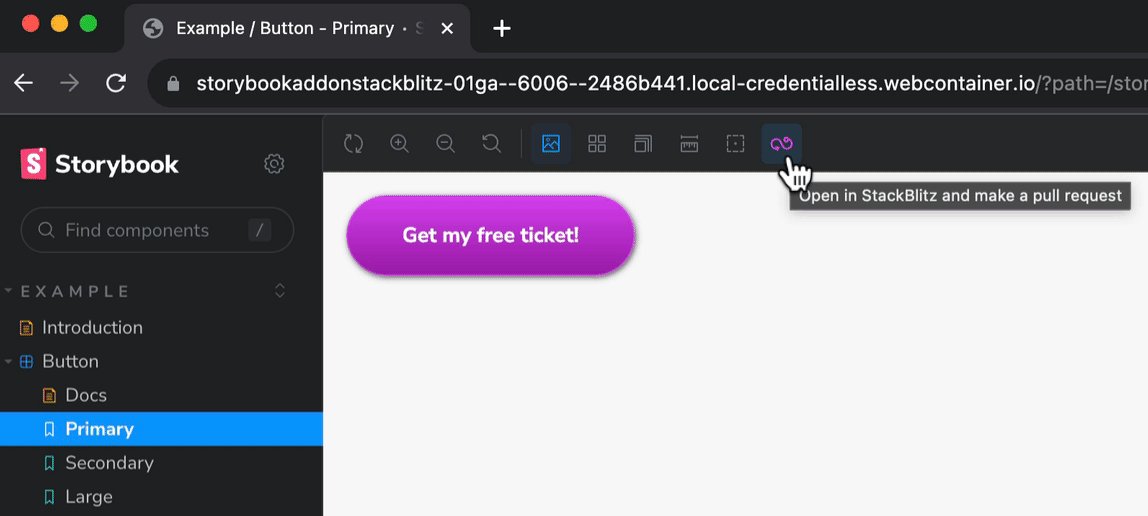
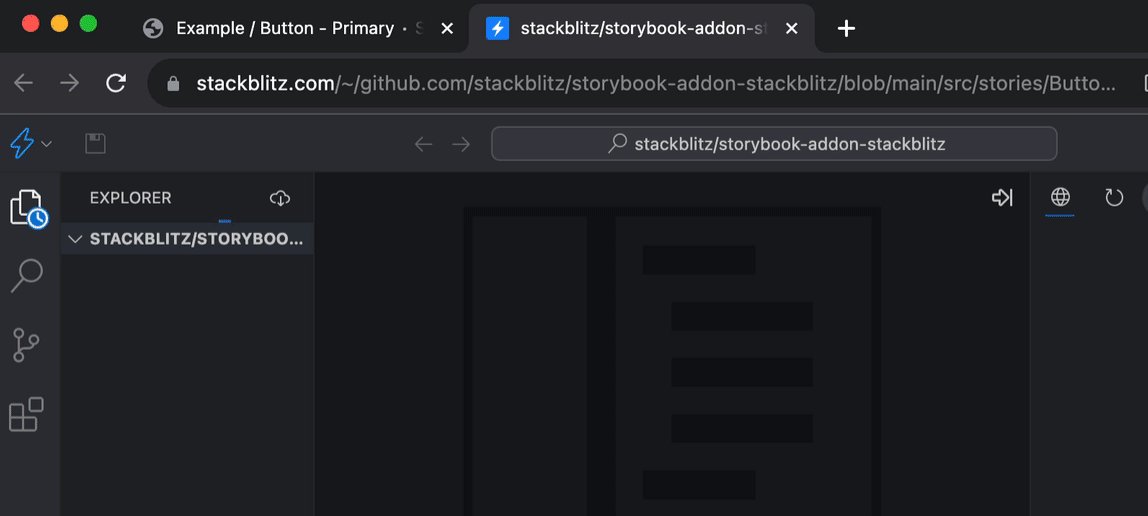
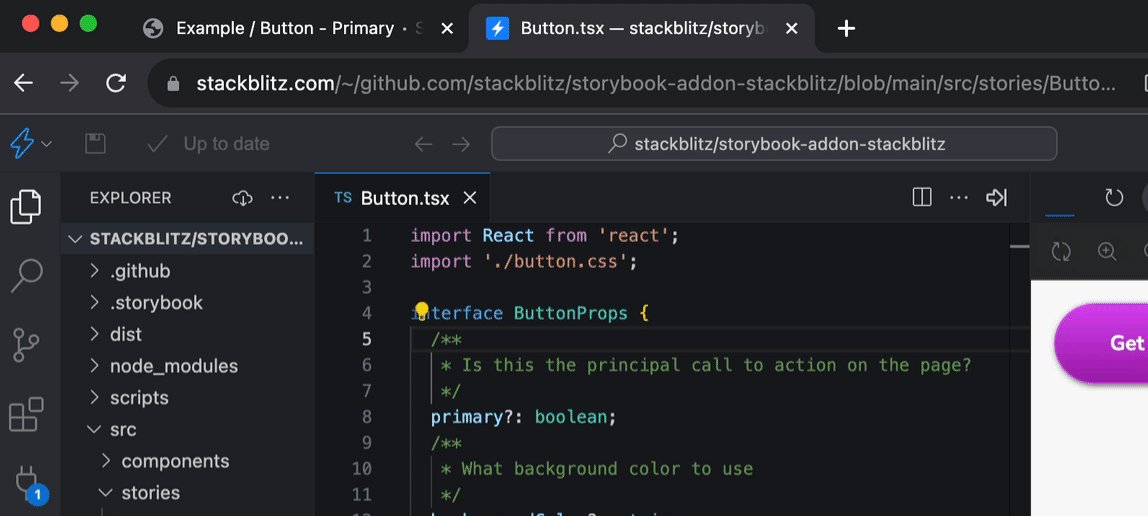
After successful installation, you will see a new “Open in StackBlitz” button in the navigation. When clicked, this will open the current story in StackBlitz in a new tab.
For more information, view the StackBlitz addon on Storybook’s integrations page and refer to the Storybook documentation.
How can we improve this guide?
Haven't found an answer to your question? Let us know!
